Blog
Featured
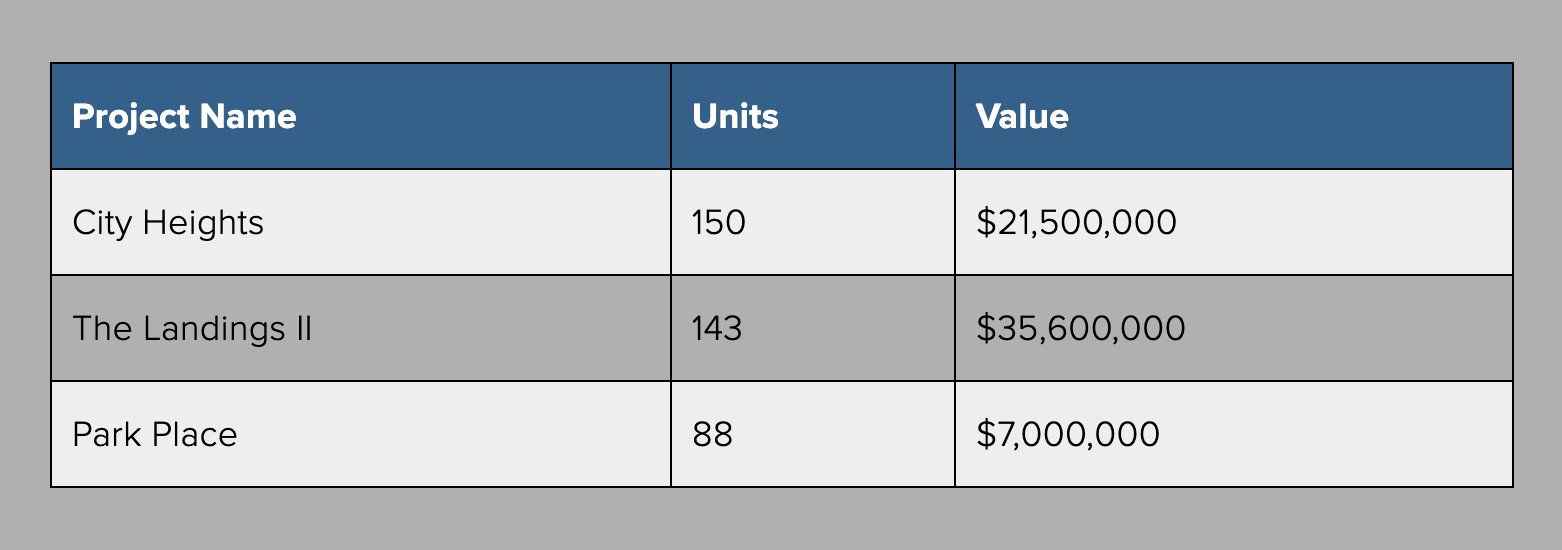
Hi everyone. Every now and then I see someone asking how to build a responsive table in Squarespace. Here is some sample code for you to work with. My solution is accomplished using a code block. The example I will give you creates a table that has a title and alternate colored rows (I think that looks nicer on a webpage than just 1 color). My example has 3 columns.


www.trdavis.com is a luxury vacation rental property manager with a couple of dozen properties in California, Utah, and Mexico. Their existing website was built with WordPress and was difficult for the client to manage without hiring a developer to make every change. They wanted to add a direct booking engine to their website which would sync with VRBO and AirBnB. They also wanted the website to highlight their property management services to potential new owners. They also needed a method and an area on the site where property owners could see information about their bookings and view reports. And lastly, they wanted to maintain a list of renters and inquirers for marketing purposes.
After researching booking engines, we decided upon Lodgify. The booking engine is solid, it has fair pricing, and importantly, the calendar syncs with VRBO and AirBnB and works flawlessly. Lodgify can be used as a standalone website, however, the website builder and templates are not as robust and easy to use as Squarespace. I loaded all of the properties into Lodgify, then linked them in the navigation and in pages in Squarespace. I also built a database using Knack to track properties, owners, renters, and inquirers and embedded it in a members area in Squarespace. The final solution is robust and elegant.